
Mobile Responsive Website Design is a design approach focused on ensuring that websites function seamlessly and look visually appealing across a variety of devices, including smartphones and tablets.
This design philosophy recognizes the diverse ways users access the internet and aims to provide an optimal viewing and interaction experience regardless of the device’s screen size.
Mobile responsiveness has become a crucial aspect of modern web design as the majority of internet users access websites through mobile devices.
Adapting to Various Screen Sizes
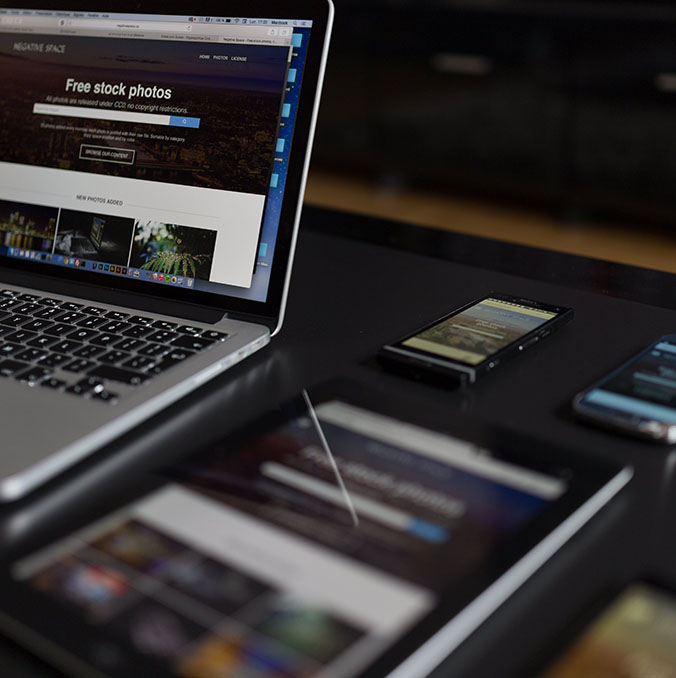
Mobile Responsive Website Design prioritizes adaptability. Websites designed with responsiveness in mind automatically adjust their layout and content to suit the screen size of the device being used. This ensures that users receive a consistent and user-friendly experience whether they are accessing the site on a desktop, tablet, or smartphone.
Enhanced User Experience Website Design
The focus on mobile responsiveness directly contributes to an enhanced user experience. Navigating a website designed for mobile responsiveness is intuitive, with content displayed in a readable and visually appealing manner. Buttons are appropriately sized, and users can interact with the site seamlessly, minimizing the need for unnecessary scrolling or zooming.
Improved SEO Performance
Mobile responsiveness is a significant factor in search engine optimization (SEO). Search engines, like Google, prioritize mobile-friendly websites in their rankings. Having a mobile responsive design not only ensures a broader reach as more users access the web through mobile devices but also positively influences a website’s visibility and ranking in search engine results.
Mobile Fast Loading Speeds
Mobile Responsive Website Design contributes to faster loading speeds. The design principles prioritize efficient code and optimized media to ensure that websites load quickly, even on slower mobile networks. Fast loading times are essential for retaining user engagement and satisfaction, as users expect websites to be accessible and responsive without delays.
Responsive Cross-Browser Compatibility
Ensuring cross-browser compatibility is a key aspect of mobile responsiveness. Websites designed with responsiveness in mind are tested across various browsers to guarantee a consistent and reliable experience for users, regardless of their browser preferences. This approach ensures that the website functions as intended, irrespective of the browser used.
Fluidity in Design Elements
Mobile Responsive Website Design embraces fluidity in design elements. Elements like images, text, and navigation menus smoothly adjust and rearrange themselves based on the screen size. This adaptability ensures that the design remains aesthetically pleasing and functional across a spectrum of devices, accommodating the diverse preferences of users.
Scalability for Future Devices
The scalability of Mobile Responsive Website Design extends to accommodate future devices. As new devices with different screen sizes and resolutions emerge, a responsive design framework ensures that websites can adapt effortlessly, future-proofing the online presence and user experience. This forward-thinking approach is crucial in an ever-evolving digital landscape.


